国内最佳Newbing镜像!最新更新秒过人机验证!
JonasTech前言
2024 年重大更新 100% 免登陆 自动过验证 国内可用 支持 Openai API 格式调用。
✍️作者的开源项目
https://github.com/Harry-zklcdc/go-proxy-bingai#教程十分重要
不想部署直接用下面的演示站点
1.https://laogou-go-proxy-bingai.hf.space
3.https://harry-zklcdc-go-proxy-bingai.hf.space
4.https://dongsiqie-bing.hf.space
5.https://dongsiqie-bingai.hf.space
自己挑选你想要使用的平台部署这个项目
抱脸部署:https://huggingface.co/spaces/Harry-zklcdc/go-proxy-bingai?duplicate=true&visibility=public
抱脸部署验证服务:https://huggingface.co/spaces/zklcdc/pass?duplicate=true&visibility=public
在 Replit 部署:https://replit.com/@sanwuchengqun/Go-Proxy-BingAi?v=1
Vercel 部署:https://vercel.com/new/clone?repository-url=https://github.com/Harry-zklcdc/go-proxy-bingai
- BYPASS_SERVER =验证服务地址
- USER_KievRPSSecAuth=在 bing 官网控制台获取
Zeabur 部署:https://zeabur.com/zh-CN
获取 Newbing 登陆 Cookie 脚本复制
1 | javascript: (function() {var value = document.cookie.split('; '). |
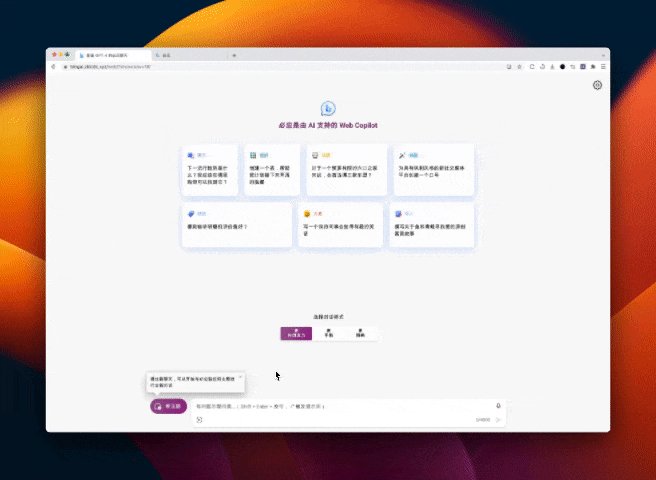
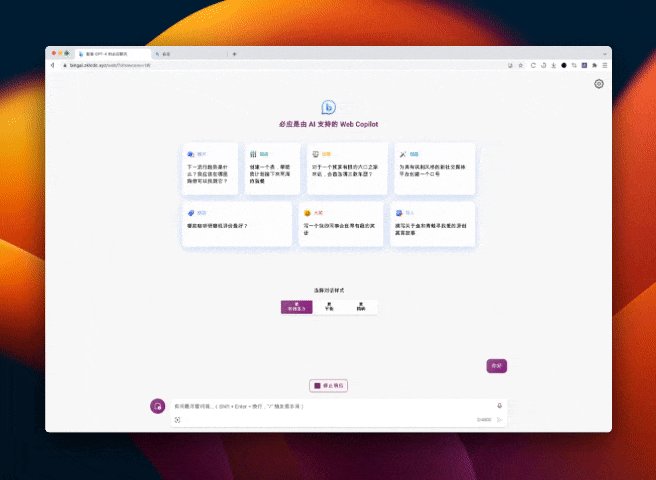
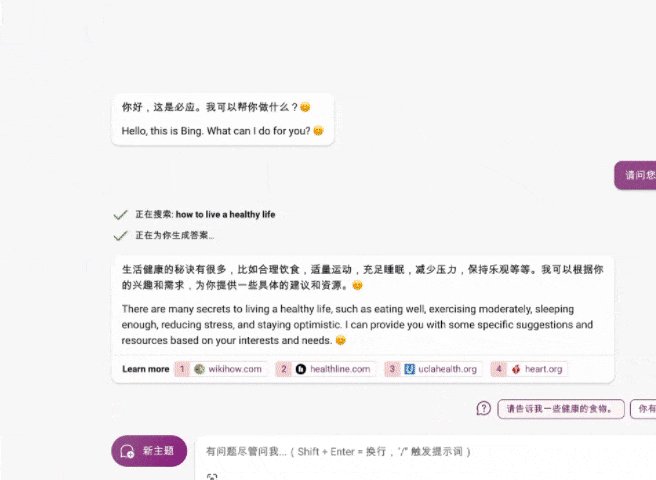
演示站点:
制作自己的代理
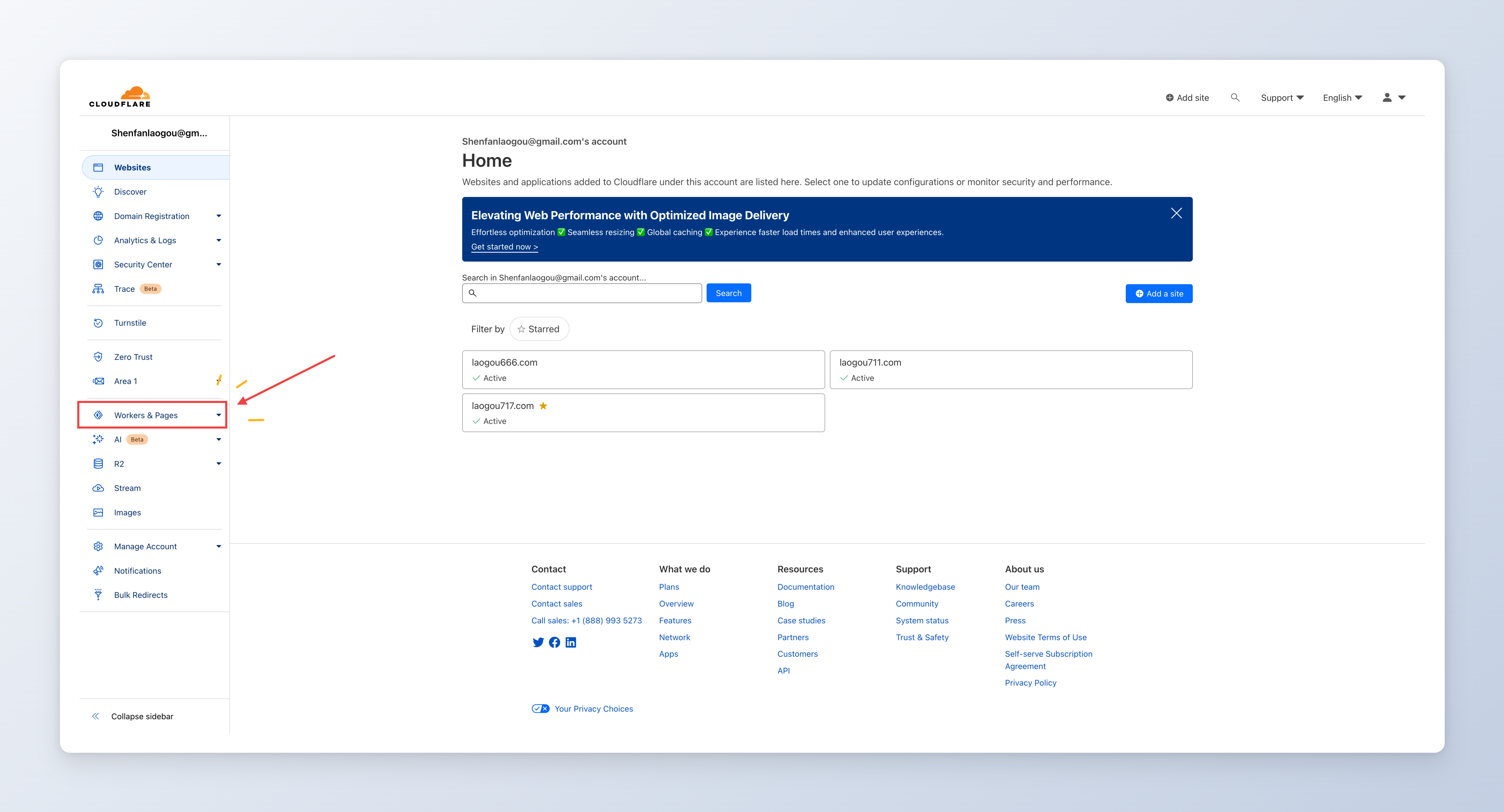
首先进入Cloudflare 首页点击左侧的Workers&pages
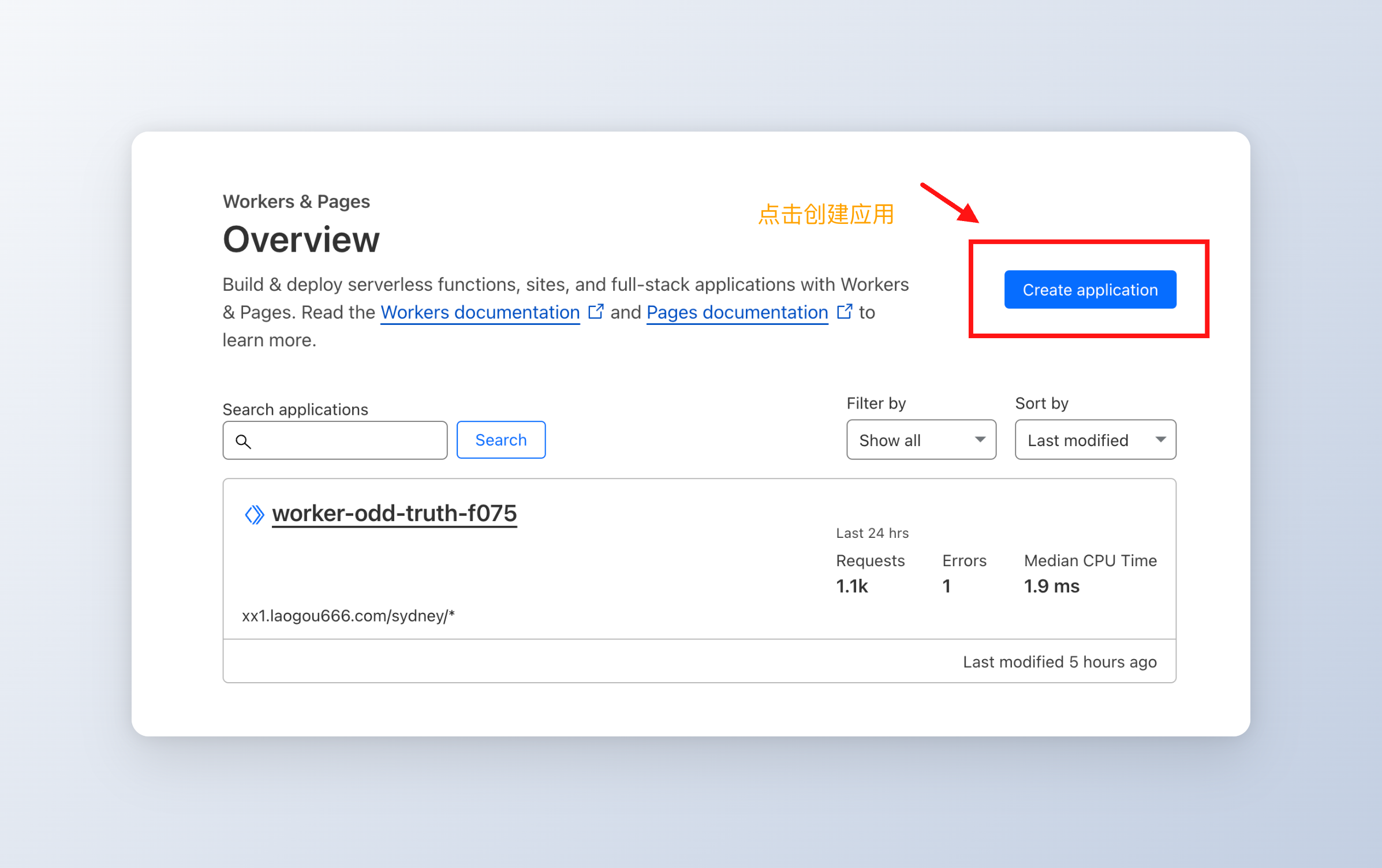
然后创建应用
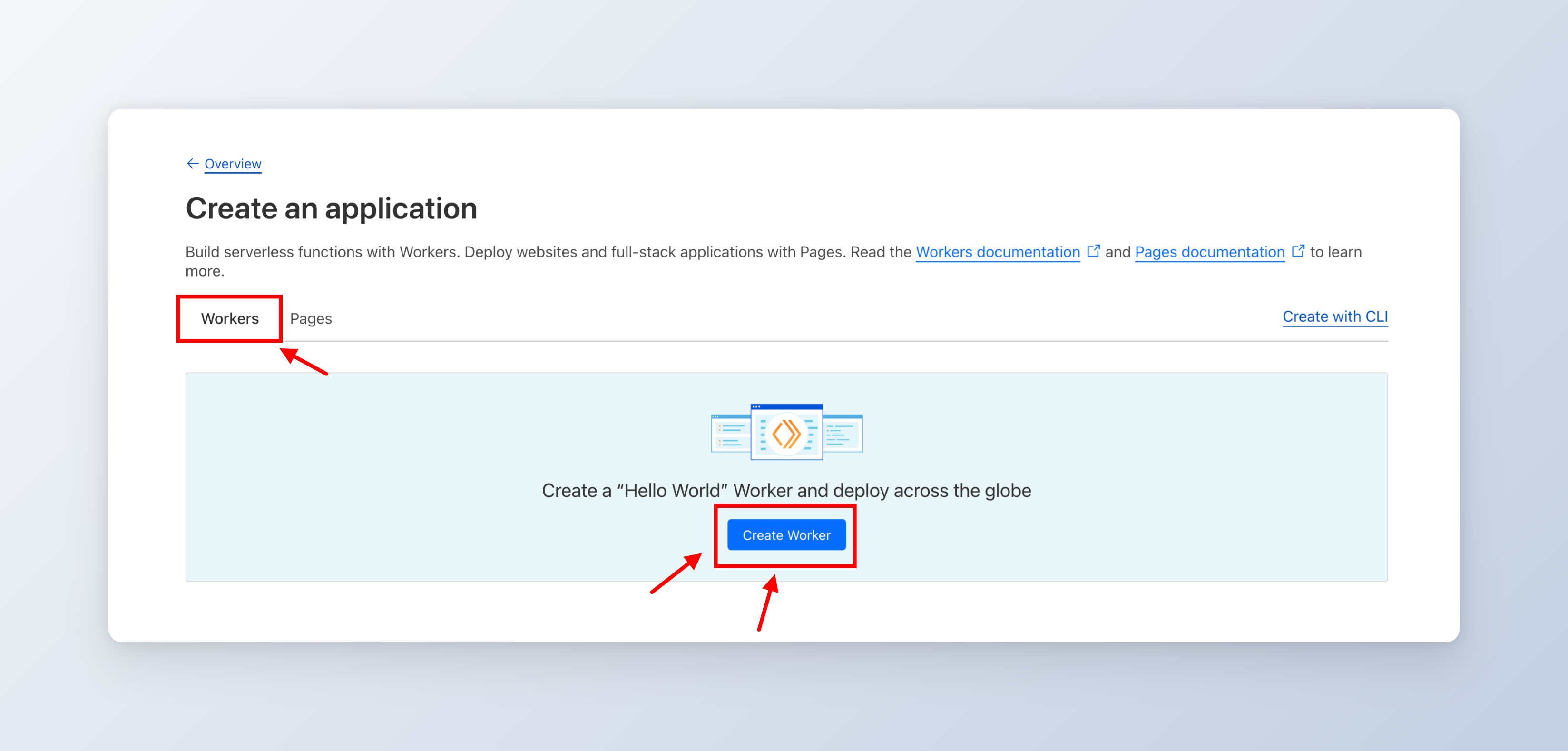
创建 workers
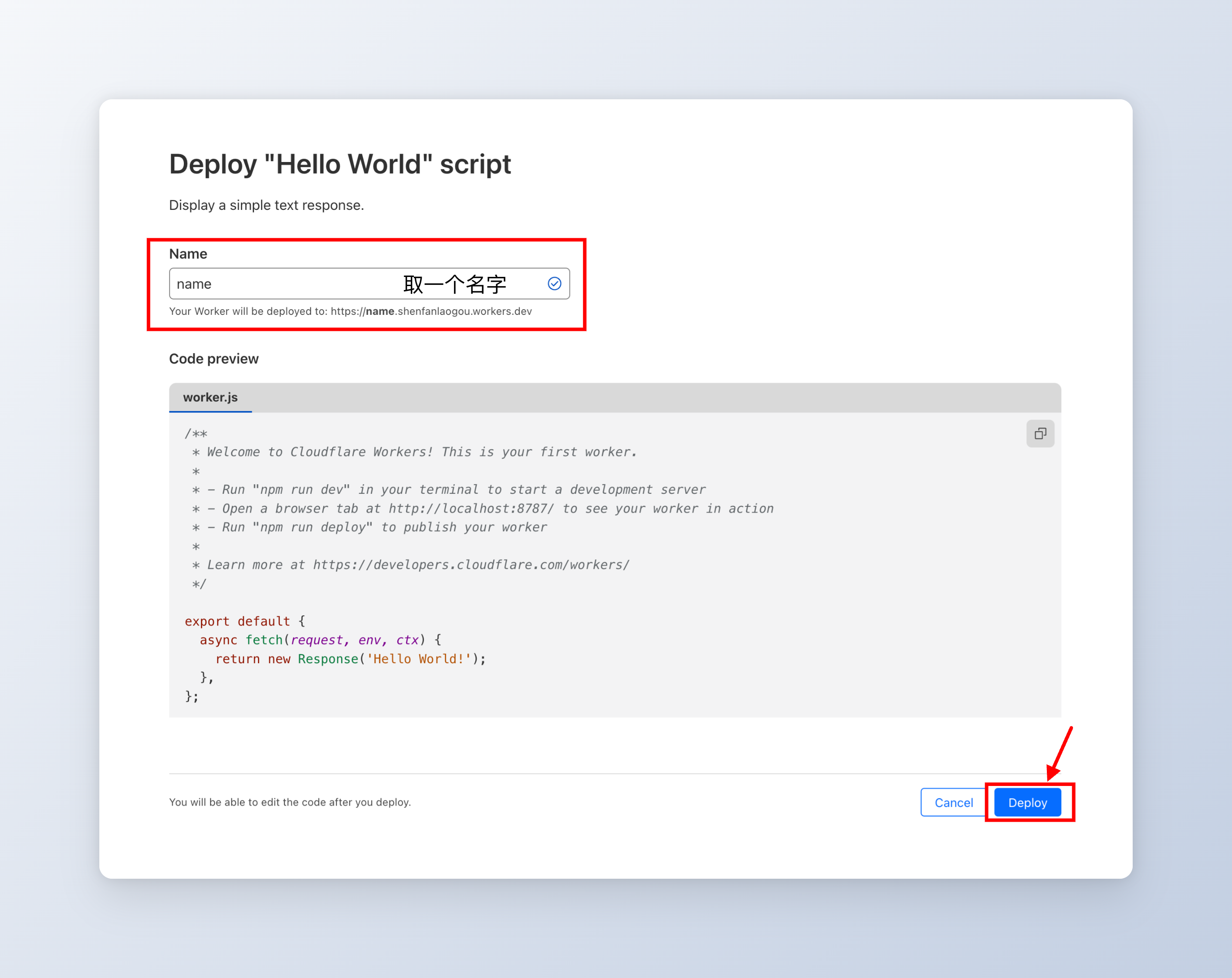
输入一个名字,然后点击蓝色按钮创建
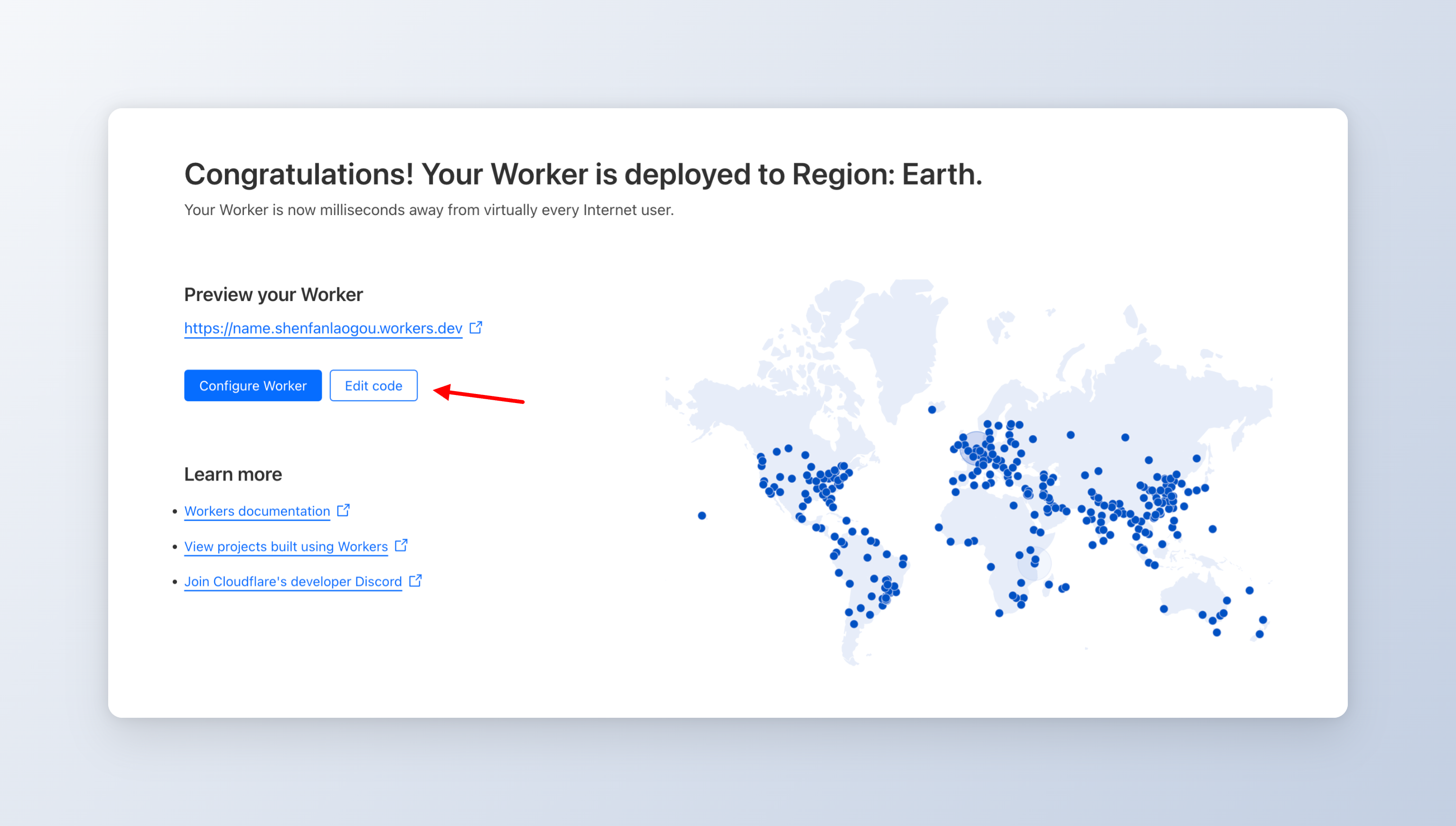
- 点击编辑代码开始操作
- 点击编辑代码开始操作
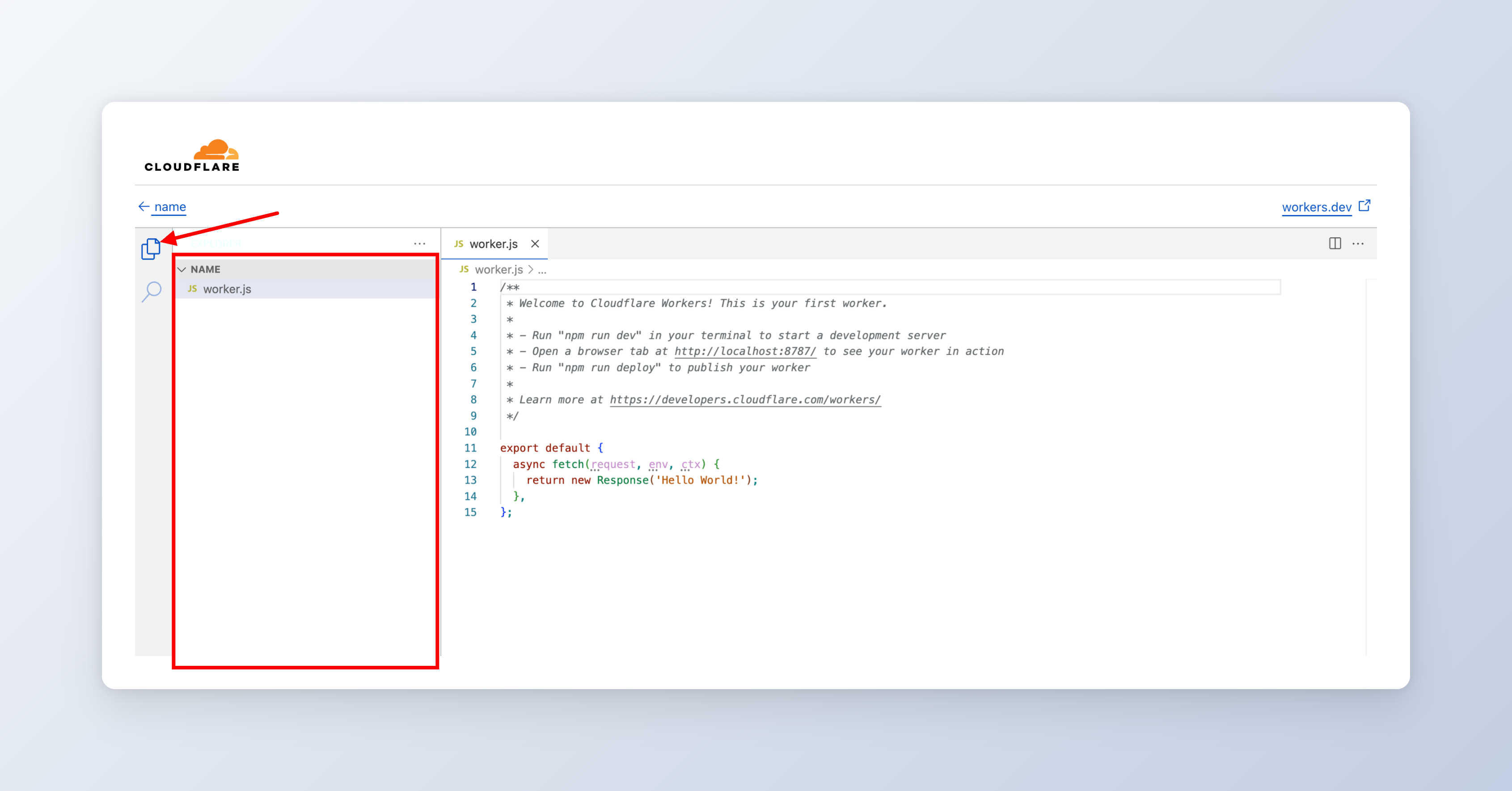
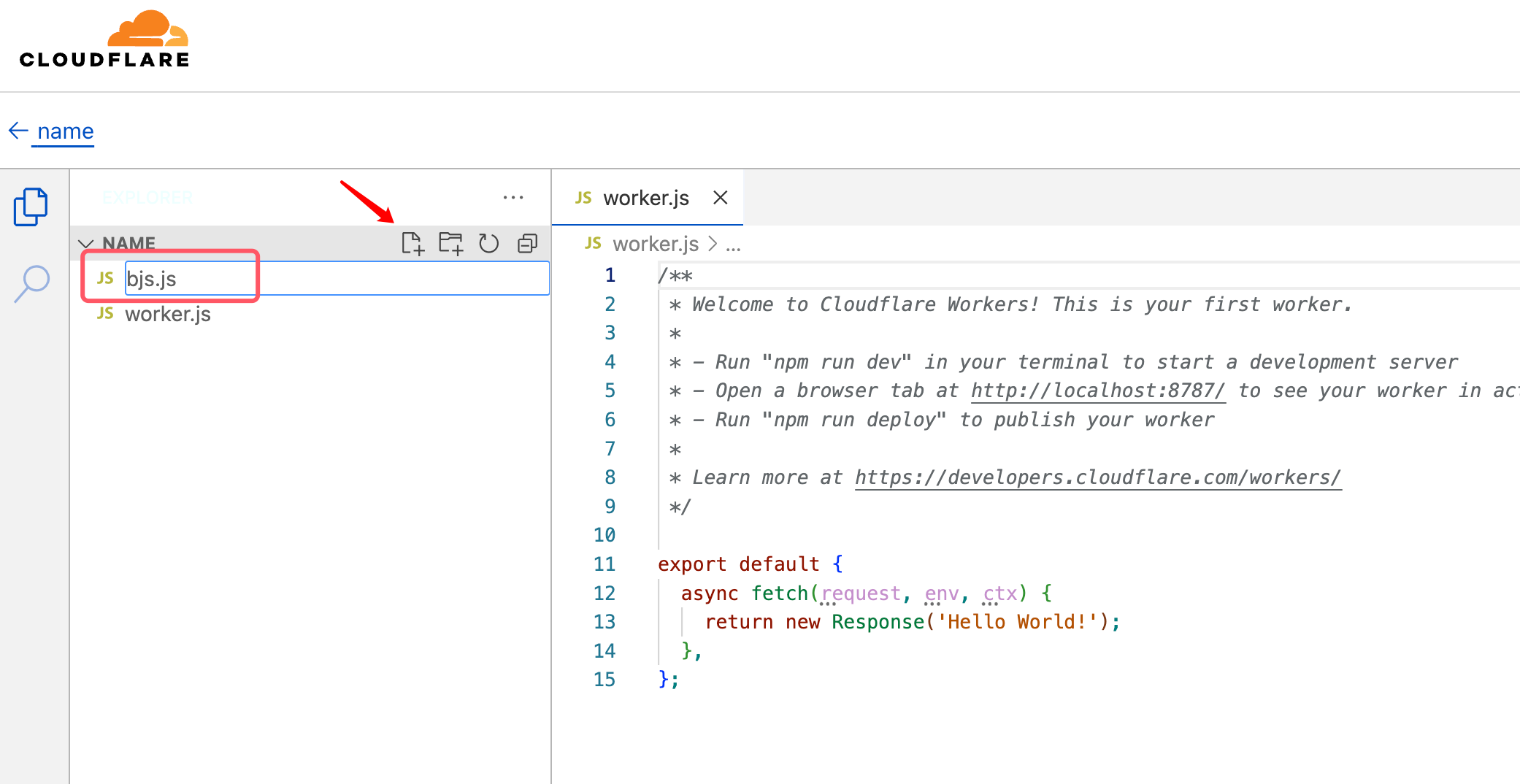
进入编辑页面后左侧点击页面图标,然后新建
bjs.js和index.html文件,并把下面对应的代码复制粘贴进对应的地方bjs.js 代码
地址:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/bjs.js
- index.html 代码
地址:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/index.html
作者说可以不用加index.html,worker.js 会自动解析,所以请略过这一步
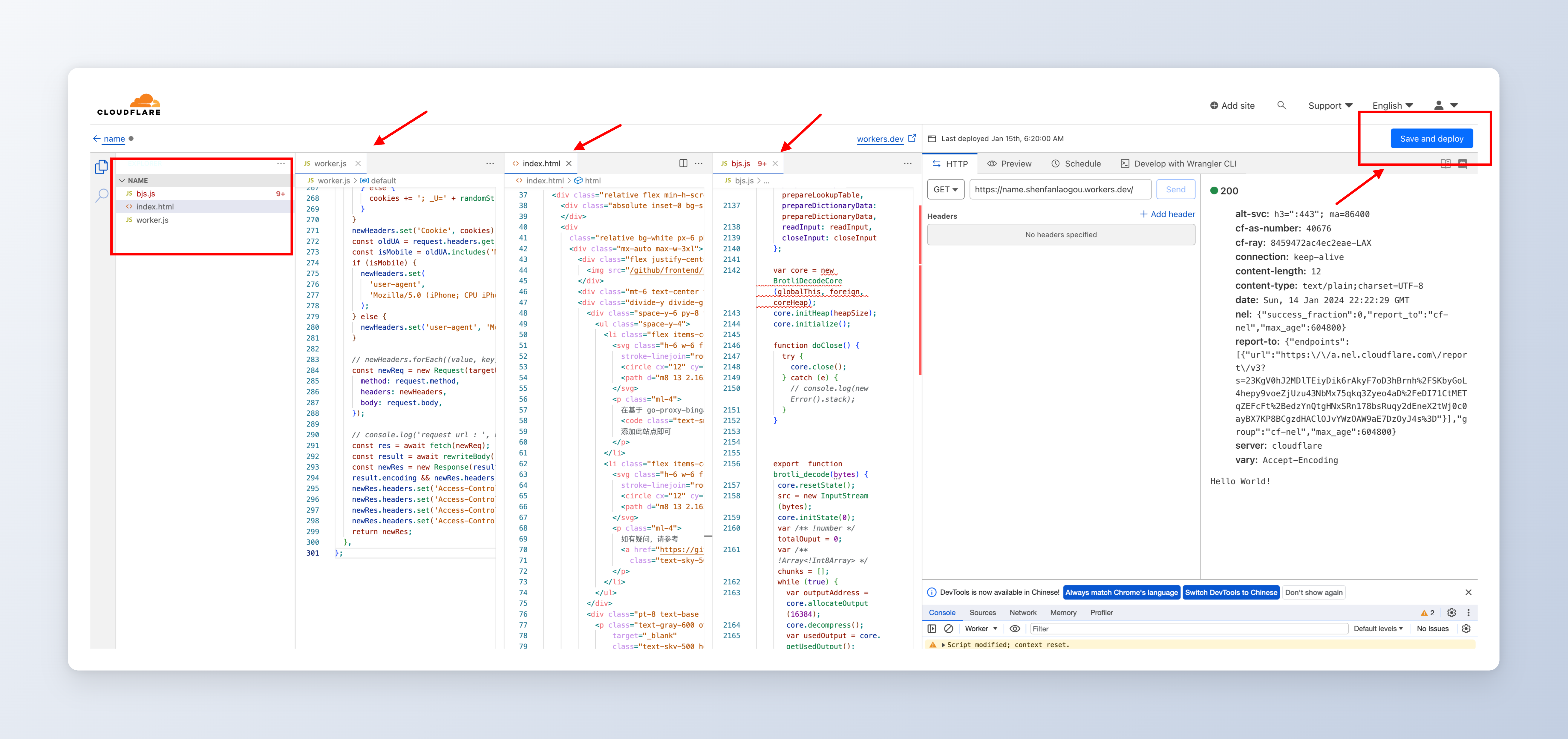
- 不要忘记把下面的替换掉原本的worker.js 代码都完成后点击右上角的按钮 保存并部署
地址:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/worker.js
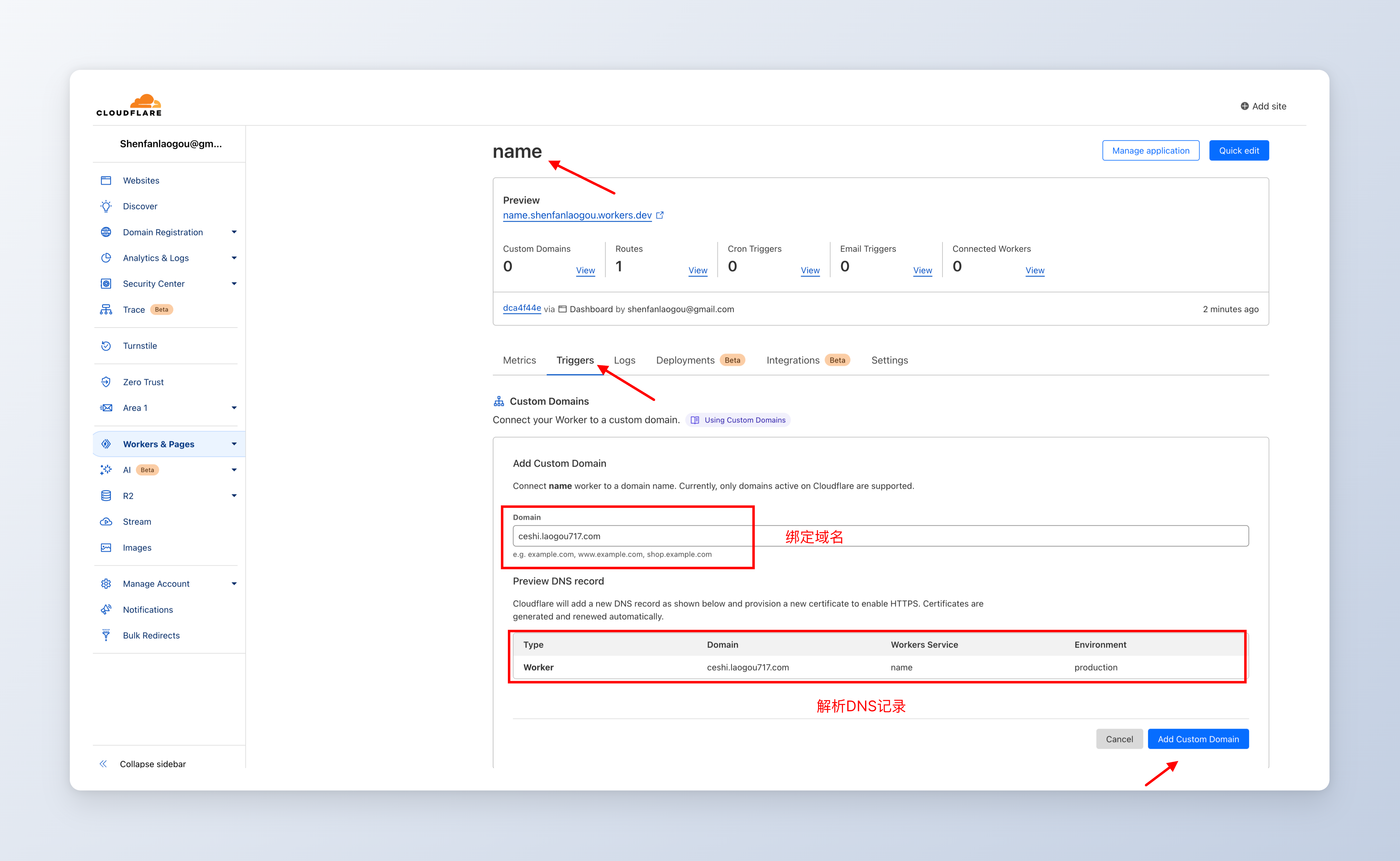
- 最后返回创建的应用,点击触发器添加一个域名并做好 DNS 解析,点击 添加域名
更详细的内容可以 点击这里观看我的视频
如果是为了给 Vercel 做本站支持请添加路由,这段没写呢,去翻之前视频吧…